Much more than just "new"

Summary
Four years is a long time in the digital universe - and although we are still the same, we have changed. Not only have the team and our product portfolio grown, but our vision and quality standards have also evolved significantly, as have our in-depth consulting and service offerings. It was therefore time for us to take another look at our brand identity and perception in order to create a platform that represents us as we are today and in the future.
A key concern was to become more open and accessible. We want to promote dialogue, inspire and provide new impetus. We want to encourage reflection, offer new perspectives and invite people to join us in dialogue. As we all know, the best things happen when you simply think freely and openly.


One of the biggest challenges for us was to see ourselves as customers - and to treat ourselves as such! Although a collaboration with Format D is always very individualised, there are a few steps that we go through together with our customers in almost all projects. For this project, for example, we formed a team, defined contact persons, timings and budgets and suddenly found ourselves in the role of product owner AND product team.
After a strategy workshop and an intensive and creative key sprint, the first prototype was created, which was then presented to us by our own team. We realised once again how much our methods and processes help us to think in new directions in order to be as innovative and efficient as possible. Of course, it doesn't hurt to have a team of outstanding people behind you who are able to bring the wildest thoughts and craziest ideas to life.






Neos 9 – an adventure in beta
Neos 9? Still in beta? Of course! We love a good adventure. Who dares, wins - and we were one of the first agencies to go live with Neos 9 and the completely revised content repository. And we know that: Courage to leave gaps is nice, but this is about real innovation. The decision in favour of this Neos version was not only exciting, but also allows us to hold the technology of tomorrow in our hands right now. After the presentation at this year's Neos Conference, we were extremely excited to see how the new content repository would perform. With the claim ‘Git for Content’, expectations for the complete rewrite were high.
After installing Neos 9, the first task was to get our packages - including the centrepiece of our CMS applications, the FormatD.Design system - up and running. Thanks to the excellent changelog documentation and the necessary migrations that were required from beta update to beta update, this was easy to manage after a little familiarisation. With a little sweat, gritted teeth and the necessary refactorings of our packages anyway, the joy was great when the first pages and content could be created in Neos. Publishing and discarding content per editor hardly feels any different. However, it is exciting for the developers in the background: the new content repository is now completely event-based - an event is saved for every action. Merging or merging different statuses from different users will be child's play in future.
We have also realised that the use of Elasticsearch - which was almost necessary in the past - has actually become obsolete. The new functionality for using NodeTypes (Neos page and content types) is now very performant, and the in-built filter logic is not only comprehensive, but also extremely expandable.
Format D and the Neos Community
Our website finally also clearly shows how much we contribute to the Neos open source community. In close coordination with the core developers, we have our finger on the pulse, uncover bugs, fix them and actively contribute to further development. And that's not all: four core and community packages - neos/form-builder, neos/form-fusionrenderer, sitegeist/taxonomy and techdivision/ckstyles - were made fit for Neos 9 by us.
neos/form-builder and neos/form-fusionrenderer: The form packages in particular are a must for every Neos editor and thanks to our refactoring for Neos 9, users do not have to do without the use of flexible forms in their system for a moment when switching to the new version.
sitegeist/taxonomy: With its Neos expertise and diverse packages, Sitegeist has been contributing to the flexibility of Neos for years. Their Taxonomy Package ensures that a Neos editor can independently assign maintainable categories or tags in their content. To ensure that this function is also available for Neos 9, we have prepared the source code for the changes with a large pull request.
techdivision/ckstyles: Even though Neos already has an excellent WYSIWYG editor, Techdivision has made an extension available that provides the editor with even more functions. Thanks to our contribution, these extensions are now also available for Neos 9.
FormatD.DesignSystem v4: Tidy and ready for use
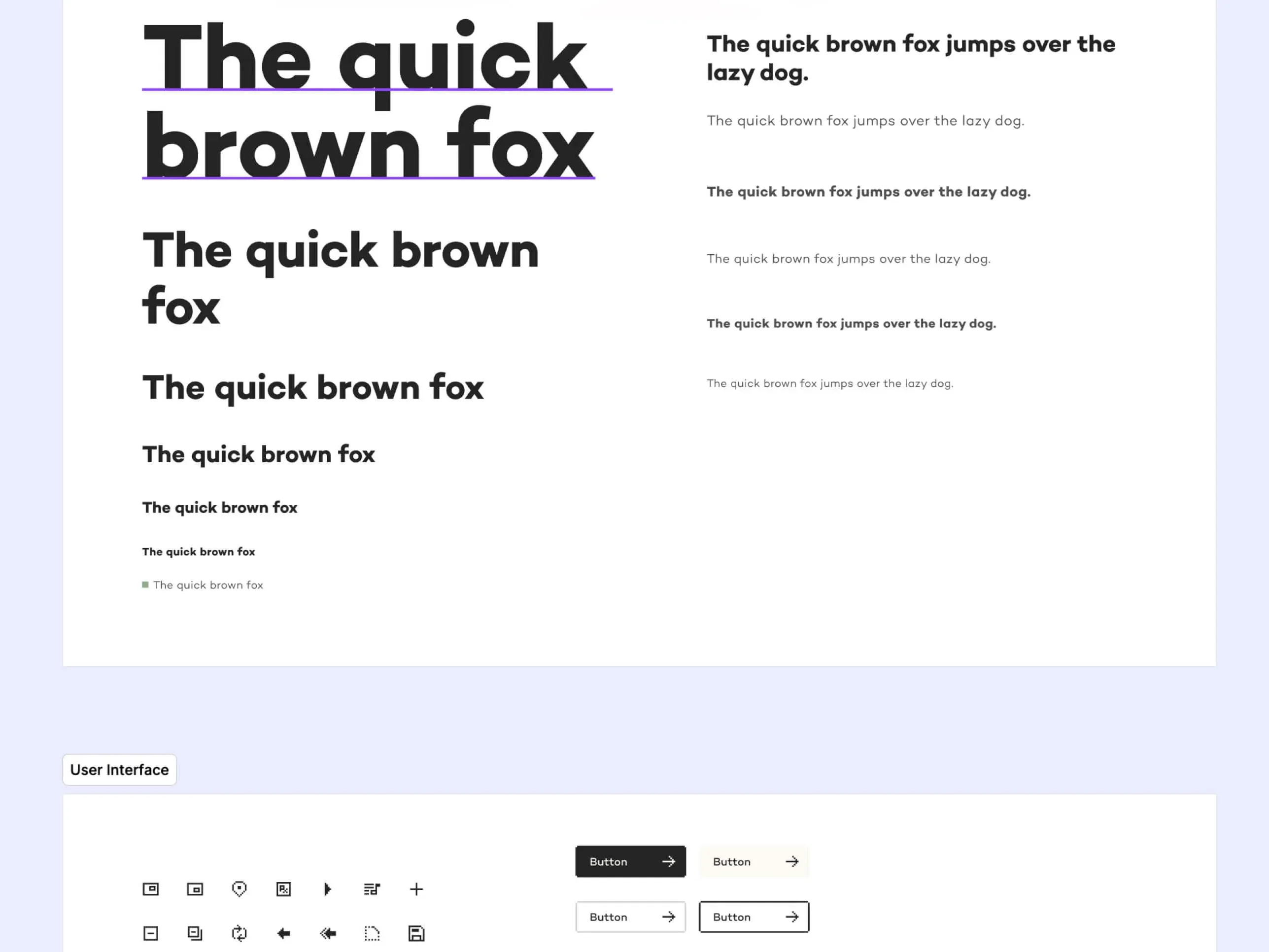
Our own design system has also been given a polish. Version 4 of our Neos centrepiece has not only been given a new structure, but has been cleaned up so thoroughly that no old code relics remain. Functionalities have been streamlined, superfluous baggage disposed of, and the result is a system that is ready for Neos 9 websites - while remaining flexible and expandable.
WebGL and GASP for Animation-highlights
Dynamic Image-Scrolling & Stacking Animation with GSAP
For the presentation of our case studies, we have implemented an image scrolling element that impresses with its flowing animations and modern user interaction. The image areas are dynamically stacked during scrolling and unfold their full effect through precise control with GSAP (GreenSock Animation Platform). Each case is brought into view one after the other, while the previous content gently recedes - a smooth transition that creates depth and focus and invites users to experience the projects in a continuous flow. The animation synchronises seamlessly with the scroll speed, creating an immersive and fluid navigation experience.
WebGL-Pixeleffekt-Shader: Interactive image renderings when scrolling
To bring images to life, we use a shader effect with WebGL that renders each image in the user's field of vision with a unique pixel effect. As users scroll and an image comes into view, the shader unfolds a subtle, artistic pixel transformation process that adapts to the user's scrolling timing. The effect is created by fragment and vertex shaders that make the image appear in a pixel-like pattern and smooth it out when the focus point is reached so that the entire image is displayed in focus. This transition gives the image experience a technical depth that makes scrolling almost playful - a perfect combination of innovative design and smooth scrolling. Performance.
Vue.js for Cases & Insights – Fast, light, simply beautiful
We are particularly proud of our overview pages for Cases and Insights, which are now powered by Vue.js. Filtering and reloading? It's now so fast it's almost magical. The JSON API and Fusion do a great job here, and the clear structure of the prototypes ensures that future extensions such as additional filters are easy to implement. Adding a new feature? No problem. New filter option? Right away.
So bring on Neos 9!
With the new Format-D website, we are looking forward to the productive use of Neos 9 and await the stable release with great anticipation. Neos is once again taking a step that not only excites our development team, but also brings significant benefits to our customers. The completely revised content repository opens up powerful possibilities: from fast and flexible filter functions to smooth, high-performance operation - even without additional search solutions such as Elasticsearch.
In addition, with our FormatD.DesignSystem v4 and the customised Neos packages, we have created a reliable, future-proof basis that our customers can rely on. For users, this means the best technology, a modern, elegant user experience and maximum efficiency in content maintenance.



We are very proud of the amazing teamwork and the beautiful result! Thanks to the whole FD-Team!

