Platform for certified translations


Expertise
Tech Stack
Challenge
lingoking came to us with a relatively open challenge: the brand profile and online presence were to be sharpened and modernised following the development of a new strategic business direction.
Solution
In an initial design sprint, we therefore not only developed the new website architecture, but also a new brand positioning.
Strategic approach
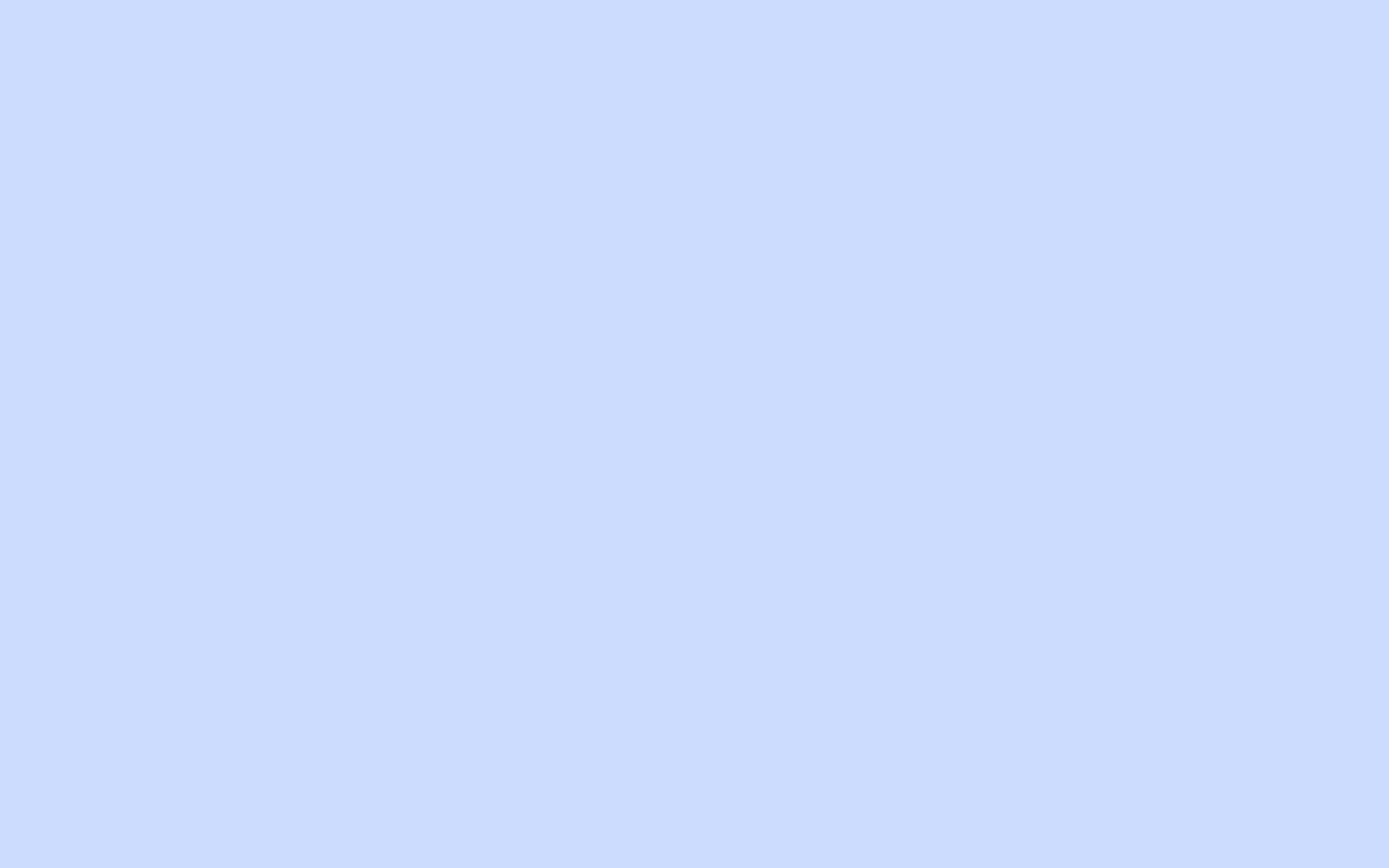
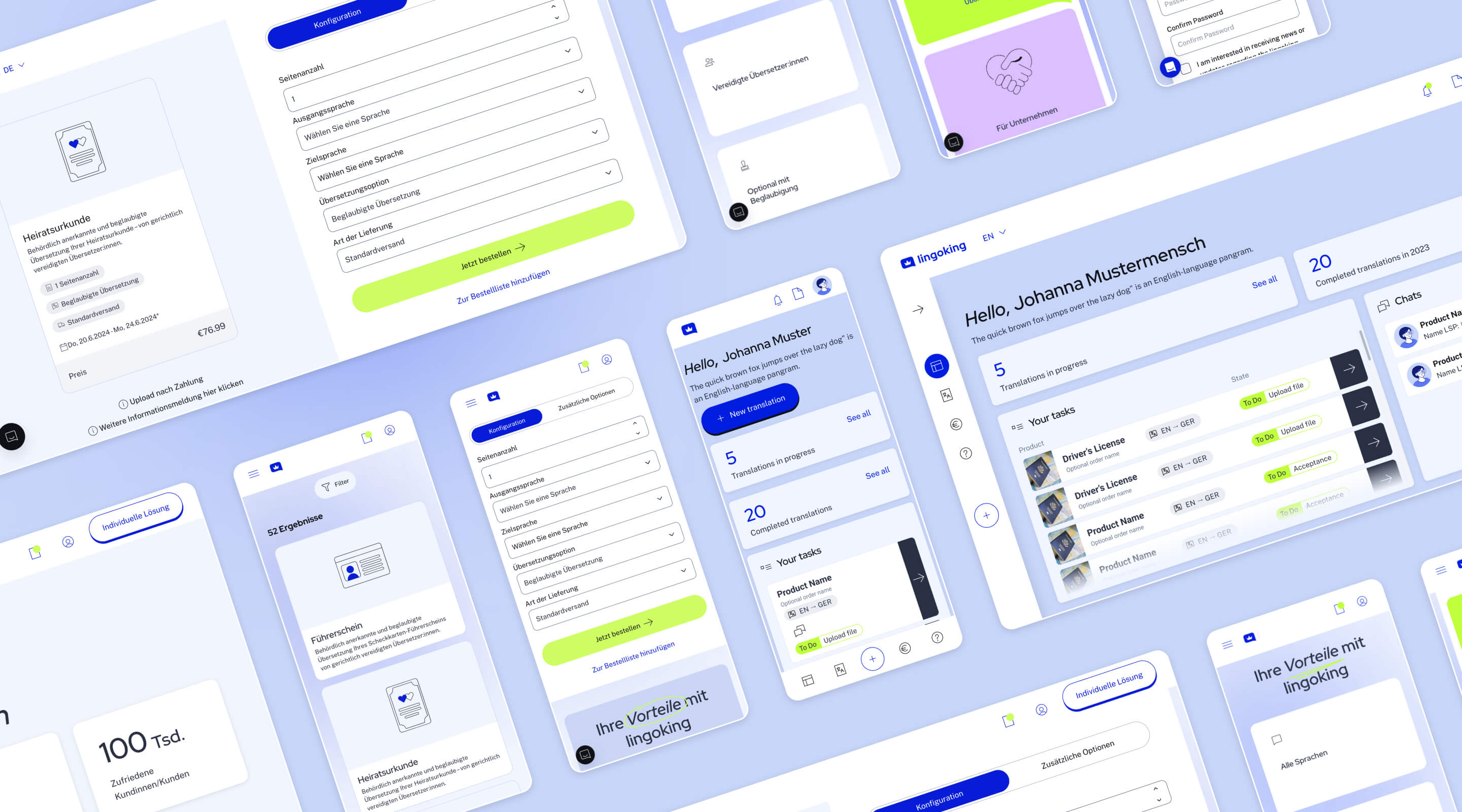
From a business perspective, lingoking has decided to focus on certified translations in future. This strategic reorientation also changed the needs of the target groups on lingoking's existing website. This is because people who need certified translations usually have a challenge: they don't know where to start. What do I need if I want to drive a car in Germany? Do degrees and certificates need to be translated and notarised if I want to work in Germany? Based on the new brand strategy, the design of the new website therefore focussed on a needs- and occasion-oriented product search. This gives users a quick overview of what lingoking has to offer. The translations can then be customised and ordered via a shop-like checkout process.
However, certified translations are not only needed in the B2C sector, but also in companies, law firms, agencies, HR departments, etc. For these so-called ‘power users’, we created a clearly organised login area in which several translations can be managed and edited simultaneously.

FigJam Board during the Key Sprint

Paper Prototypes

UX Concept & Design
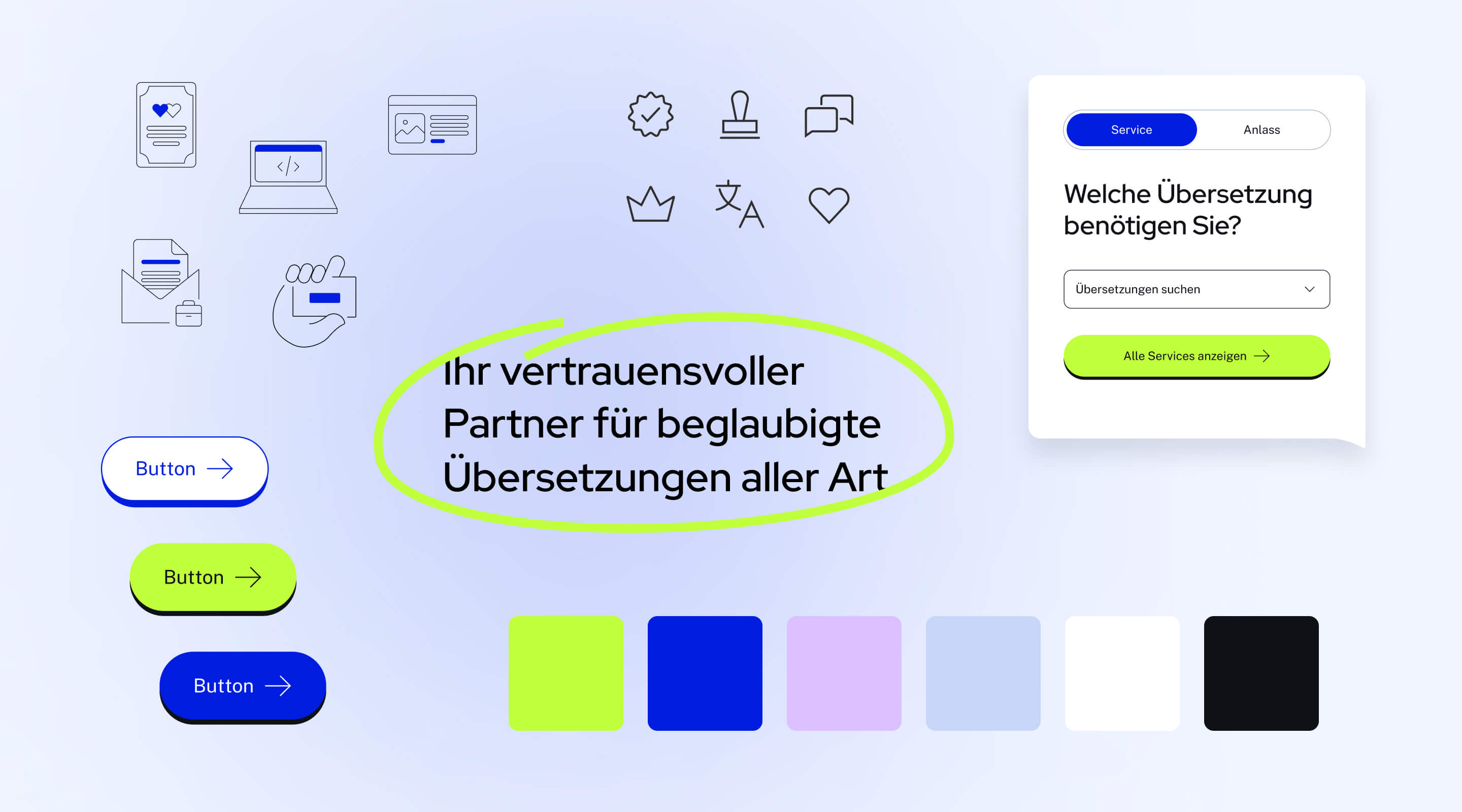
When we met the lingoking team for the first time, we immediately realised that this company has a unique spirit and impressive ambition. Their values - approachability, transparency and enjoyment of the product - are reflected in a modern, bold and fresh UI. Complex translation services such as apostilles and bank documents are playfully visualised through individually designed icons, making them more tangible.

lingoking Design System

Wireframes from the Key Sprint

Figma Prototype
CSS-Animations
Small CSS animations were implemented to round off the visual appearance and improve user interaction. These animations provide an appealing and dynamic user experience without affecting the performance of the site. They give the website a modern and professional look and feel and help to make interaction with the site more intuitive and enjoyable.
A team together with the customer
As lingoking also has its own in-house development team, we decided to tackle the product development as a joint project. We quickly formed an agile project set-up together with the customer and worked hand in hand in a sprint process. In doing so, we shared our combined expertise. While the lingoking team focussed on the technical implementation of the internal area, Format D took over the conception of the UX and UI design. We also developed the public area with NEOS and integrated the associated components. We also supported lingoking in structuring the content on the website and maintaining it in NEOS.

Smooth technology
By combining these technologies, a powerful, flexible and visually appealing website was realised that meets both the client's requirements and the users' expectations.
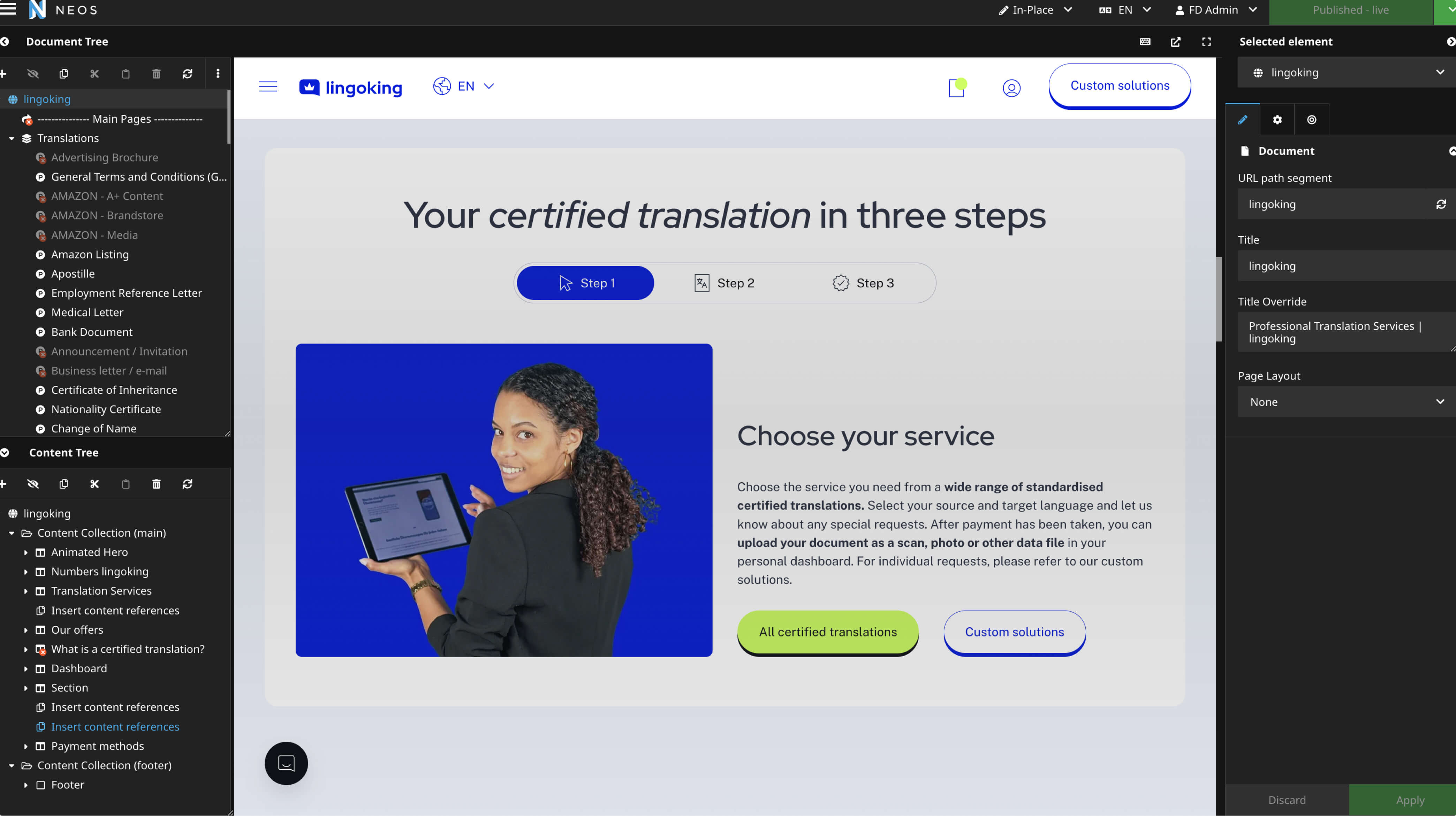
NEOS with its own CI customised design system
NEOS was used as the content management system (CMS) for the design and administration of the content. NEOS offers a flexible platform for creating and maintaining content that can be optimally customised to individual requirements. In order to maintain the corporate identity (CI) of the project, a separate design system was developed. This is fully integrated into NEOS and enables consistent presentation of all content in line with the CI guidelines. Thanks to the flexible design, content can be created and customised efficiently, which significantly improves both the user-friendliness and maintainability of the website.
Integration of PrimeVue and Tailwind CSS
PrimeVue, a UI component library for Vue.js, was also integrated for the development of Vue.js plugins. PrimeVue offers a large number of ready-made, highly functional UI components that enable fast and efficient development. These components have already been successfully used in the login area of lingoking and have proven their worth there. By combining PrimeVue with Tailwind CSS, a powerful CSS framework, the components could be stylistically adapted and extended to the existing design system. Tailwind CSS enables a simple and consistent design, which further strengthens the visual coherence of the website.
Vue.js plugins for high-performance filtering
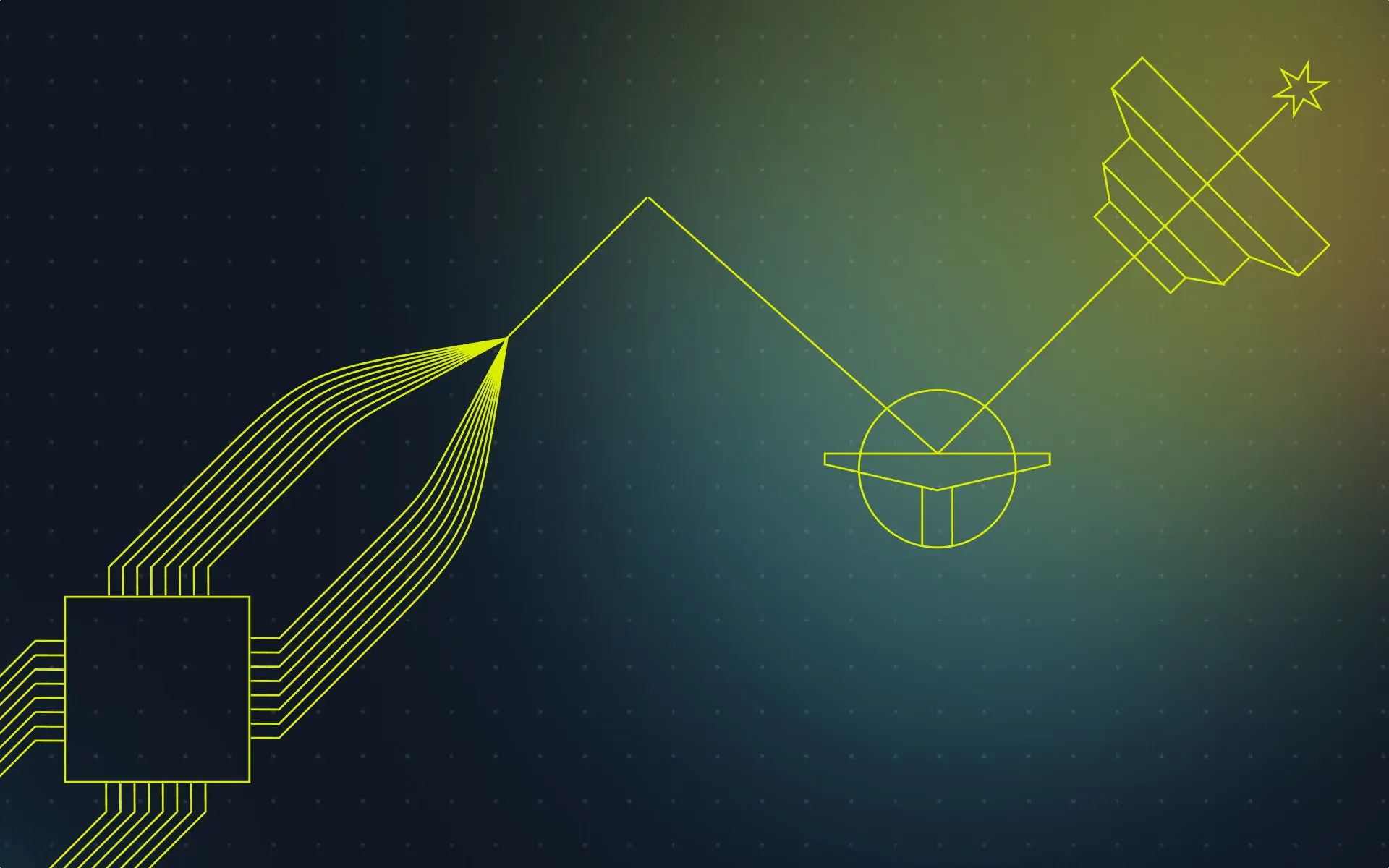
Specialised Vue.js plugins were developed to improve the user experience when searching for products on the homepage, the product overview and the blog page. These plugins enable high-performance filtering of the displayed products and blog entries, minimising loading times and maximising the interactivity of the page. Users can therefore find the information they are looking for quickly and efficiently. This increases satisfaction and dwell time on the website.
We sprint to the finish together
Behind the scenes

The paper prototype comes surprisingly close to the final result

User Testing of the wireframes