Branding & UX/UI für Social Metaverse App


Expertise
Challenge
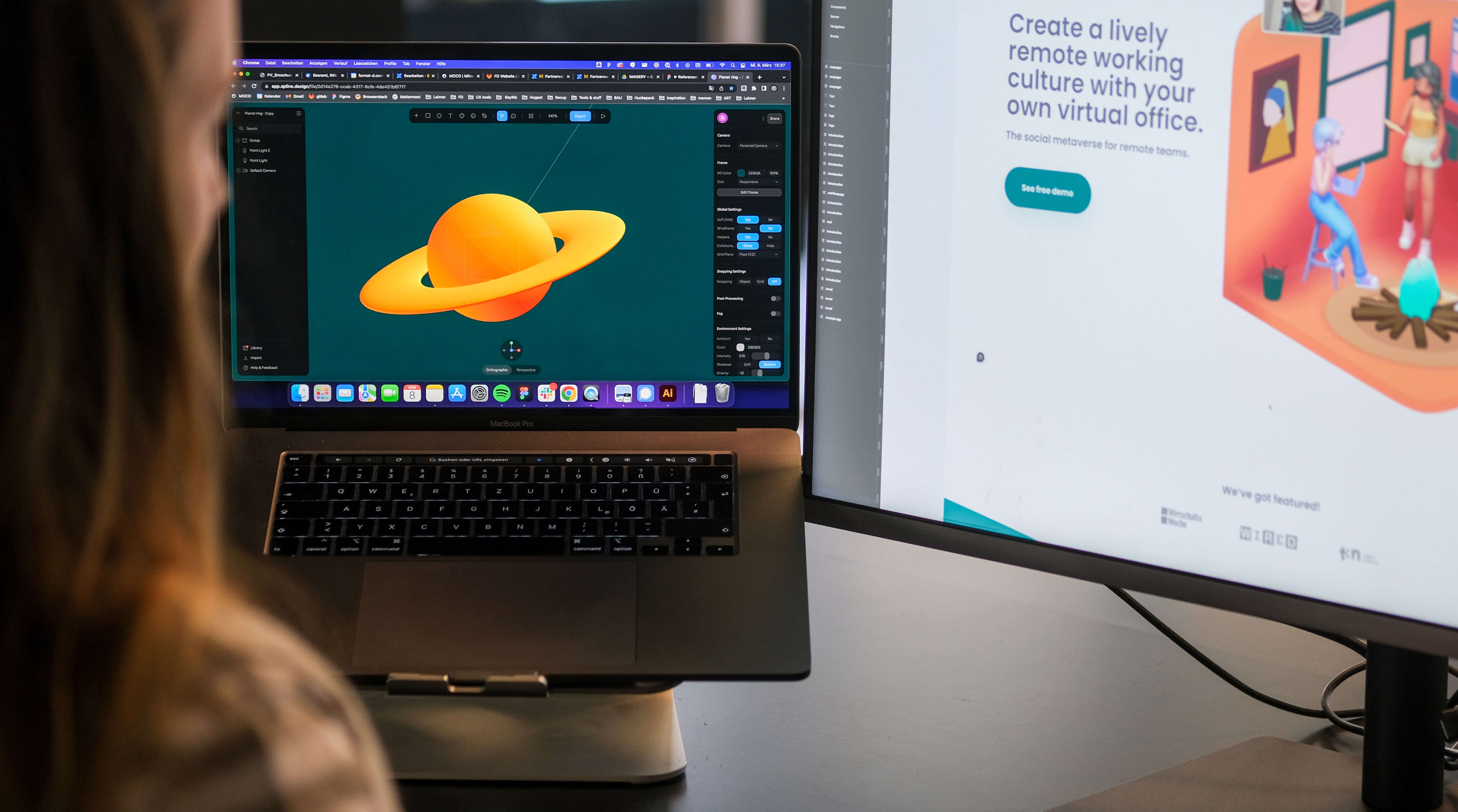
Remote Teams verlieren oft das Gefühl der Verbundenheit, und Home Office kann schnell einsam werden. Die Gründer von Bonfire wollten genau das ändern und ein Produkt schaffen, das eine spaßige und interaktive Arbeitswelt fördert.
Solution
Mit einer neuen Landingpage, einem frischen Corporate Design und einer durchdachten UX/UI-Analyse hat das Team die Bonfire App so positioniert, dass sie soziale Interaktion fördert und Isolation minimiert. Runde Formen, spielerische Elemente und eine harmonische Farbpalette machen die Marke emotional erlebbar und die User Journey zu einem echten Erlebnis.
Strategisches UX Coaching
Gemeinsam als Team haben wir mit Bonfire ein umfangreiches UX Coaching und eine detaillierte Analyse des Ist-Standes durchgeführt. Teil dieses Workshops war eine klare Darstellung der Main User Flows und eine Herausarbeitung der Main Pain Points der Website. Darauf aufbauend konnten wir herausarbeiten, welche Maßnahmen kurz-, mittel- oder langfristig angegangen werden sollten.

Fire Up Interest
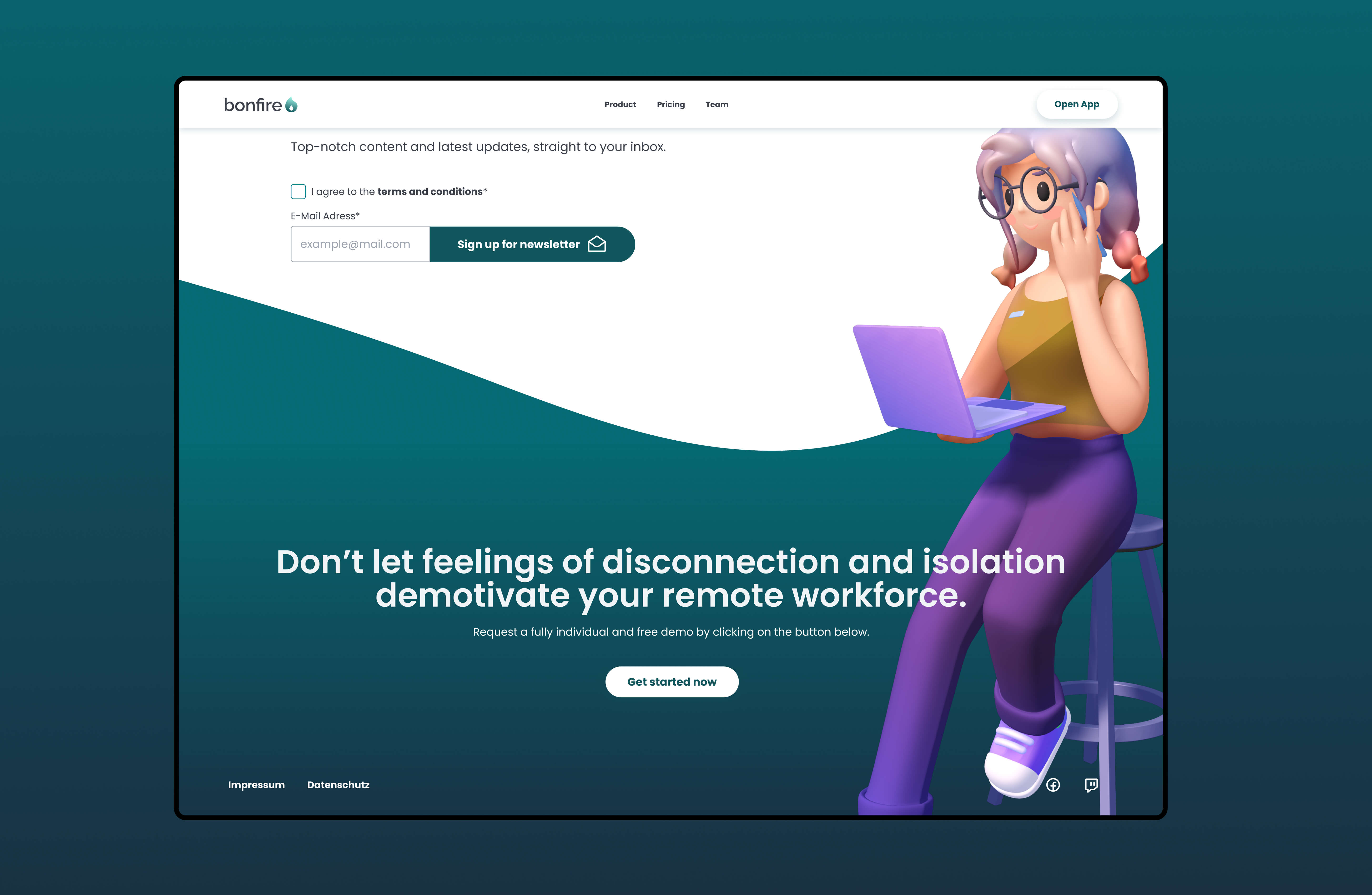
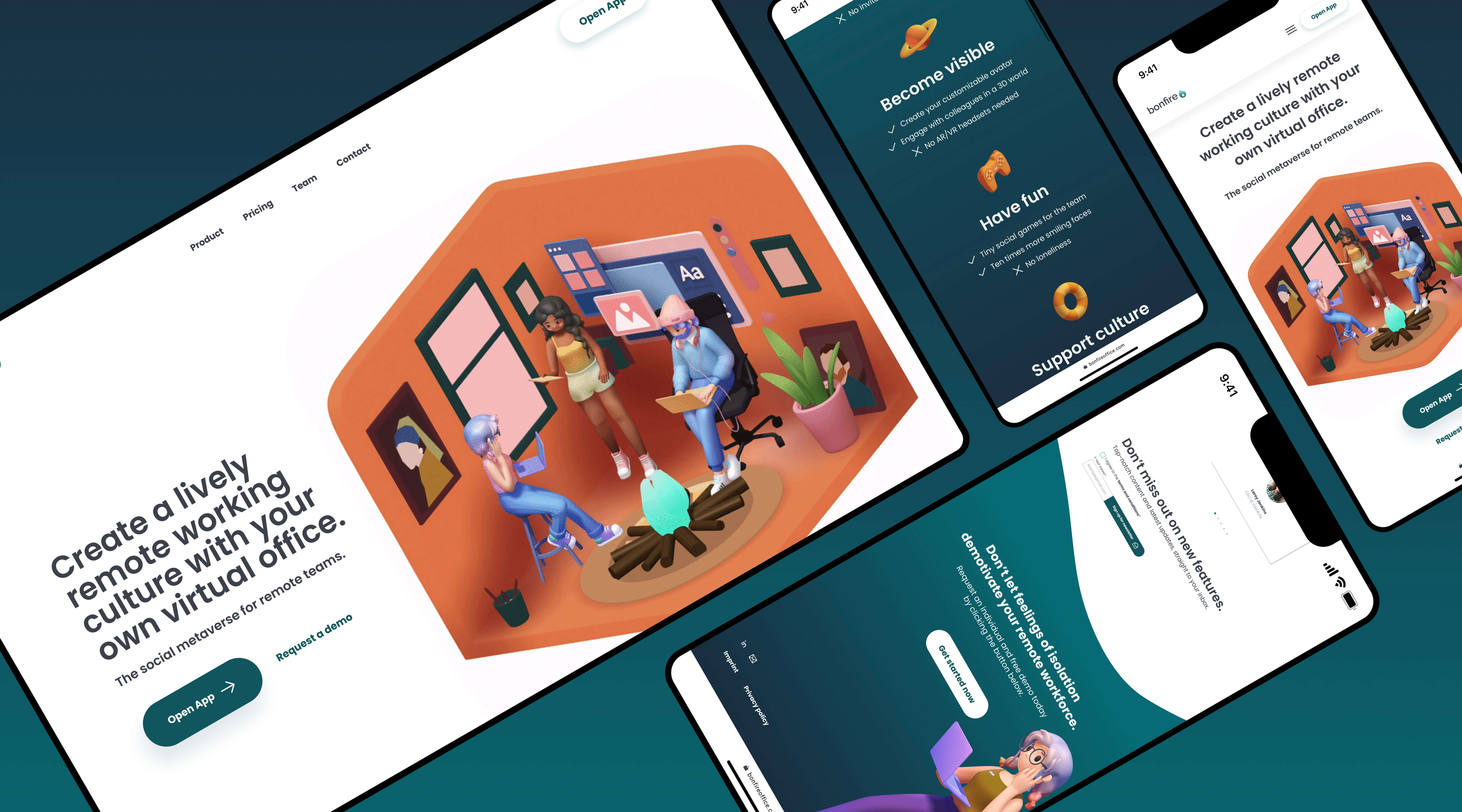
Aufbauend auf dieser strategischen Analyse, wurde als wesentlicher Teil der User Journey, ein Konzept für eine neue Landingpage erarbeitet. Als Grundlage entstand hier ein vollumfängliches Design-System, das Orientierung und Struktur für die weitere Arbeit am Produkt liefert.
Hinter dem Konzept stand die Idee, den sozialen Treffpunkt Bonfire und die Marke emotional spürbar und erlebbar zu machen. Der Onepager legt daher Wert auf ein spielerisches UI mit kurzen, aber aussagekräftigen Texten und einen transparenten Einblick in die App selbst.

Wenn das Feuer mal brennt
Die strategische Analyse, die Neupositionierung der Marke, die Strukturierung des Designs und die Ausarbeitung der Landingpage sollten nicht das Ende sein, wenn eine Zusammenarbeit so viel Freude und spannende Aufgaben mit sich bringt
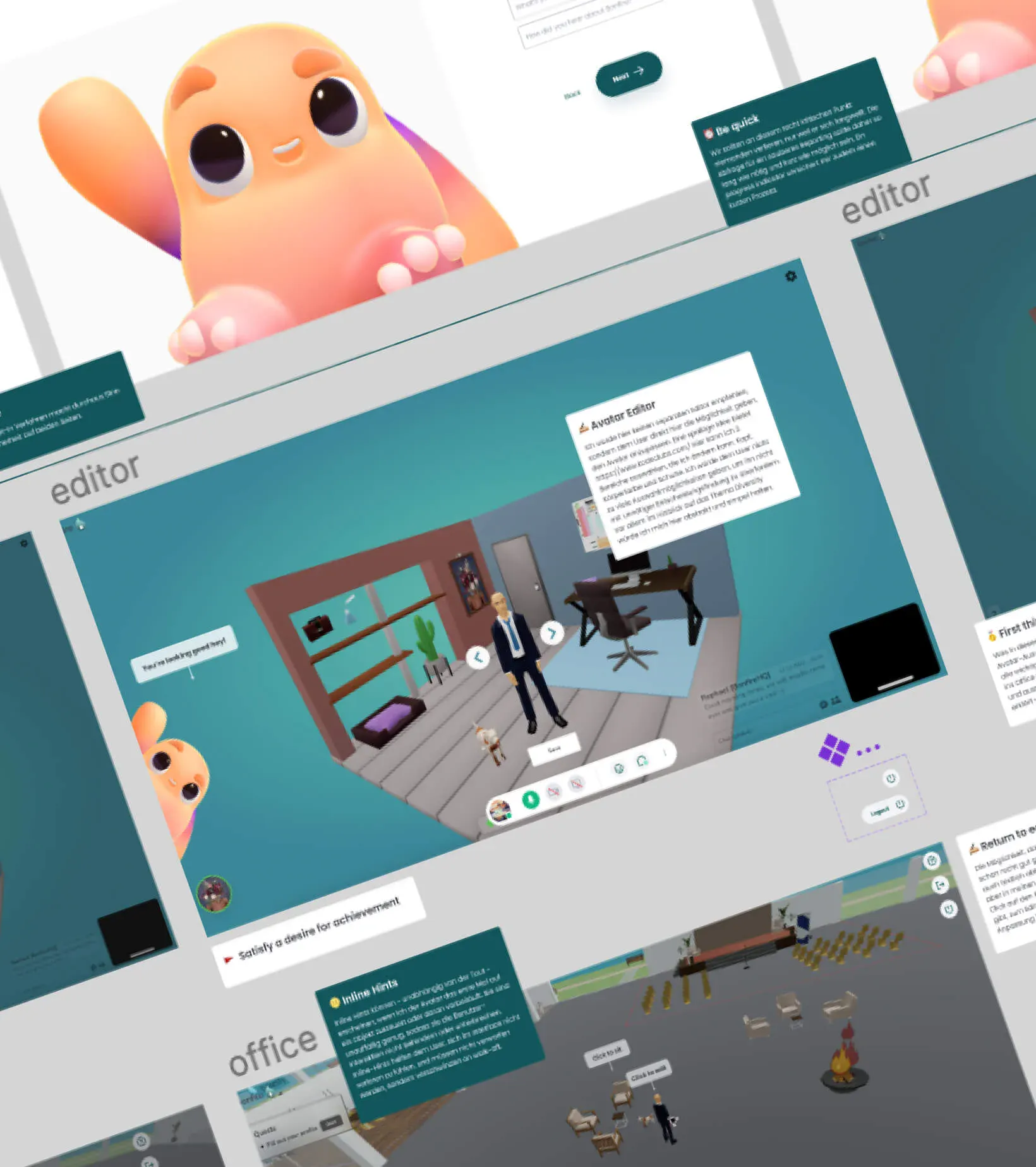
Eine fortlaufende UX/UI-Analyse der von Bonfire umgesetzten Komponenten, eine Optimierung der Funnel oder die konzeptionelle Ausarbeitung eines neuen Onboarding Prozesses: Wir freuen uns die Weiterentwicklung der Marke begleiten zu dürfen.

Weiterführende UX/UI- Optimierungen

Für eine Funnel Optimierung und eine verbesserte User Experience auch innerhalb der App, wurde eine detaillierte UX/UI-Analyse der bereits umgesetzten Komponenten durchgeführt und dem umsetzenden Entwicklungsteam beratend zur Seite gestanden. So soll sich die komplette User Journey nach einer Handschrift anfühlen und dem User Spaß in der Handhabung bieten. Klassische UX/UI-Prinzipien, wie das Prinzip des “Staged Disclousure”, stellen dabei die analytische sowie strategische Grundlage und manifestieren die angedachten Optimierungsmaßnahmen.